Como conectar o Figma ao Discord
Algumas empresas usam o Discord como canal de conversa para anunciar coisas ou só para aproximar as pessoas da empresa com noites de jogatina, e alguns usuários desse aplicativo adoram deixar seu perfil completamente personalizado de todas as formas possíveis.
O Discord disponibiliza algumas opções de mostrar em tempo real as atividades que você está realizando, uma das atividades muito utilizadas para ficar exposta no perfil por programadores é o VS Code, que fica disponível no perfil do usuário indicando quanto tempo ele está passando usando esse programa.
Mas e o Figma? Como conectá-lo?

O programa do Figma em si, não tem nada que integra essa funcionalidade facilmente, maaaaas, o próprio Discord divulgou um tutorial de como baixar essa funcionalidade desenvolvida por um Programador e Product Designer chamado Bryan Berger (Senior Product Designer at Discord), não encontrei esse tutorial em português ou bem explicado na internet então resolvi simplificar por aqui.
Caso você queira ver o tutorial original em inglês feito pelo Discord, clique aqui. (Aqui apenas explica onde baixar, não o que fazer depois)
Essa aplicação é disponível tanto para MacOS quanto para Windows e você pode baixar aqui: Releases · bryanberger/figma-discord-presence · GitHub, você precisa ter o programa do Figma instalado no seu computador pra funcionar.
Ela é considerada como segura e autorizada pela Apple mas o Windows ainda não consegue reconhecer direito (Lembrando que o programa é confiável e foi divulgado pelo próprio Discord, o Windows apenas não reconhece muito bem esse arquivo ainda), então vou deixar o passo a passo de como baixar e ativar:
- Ao clicar no link pra baixar, ele vai pros downloads do seu navegador, caso ele não seja considerado um arquivo comum, ao invés de só executar a aplicação, você precisa clicar nas configurações do arquivo (os “…” pontinhos) e clicar em manter:

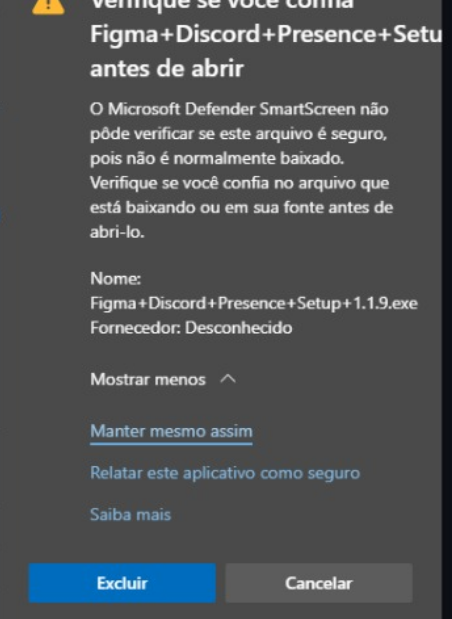
Clicando em manter, vai aparecer esse aviso, com uma opção de “mostrar mais”, clique nessa opção e vai aparecer essas outras embaixo:

Clique em “manter mesmo assim”.
Após essa ação, o arquivo vai concluir o download normalmente.
2. Clique em “Abrir arquivo” e ele vai executar a aplicação no seu desktop

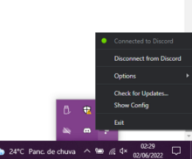
3. Ao executar, ele vai ficar funcionando em segundo plano no seu dispositivo, por isso talvez seja difícil de encontrá-lo, para conectar é só ir na sua barra de menu inferior e clicar na setinha na área direita onde ficam os programas que estão funcionando em segundo plano:

Clique em “Connect to Discord” e vai ficar ativo.

4. Prontinho, agora é só ir pro Discord que sua atividade vai estar lá! Caso não esteja mostrando pode ser que seu status de atividade esteja desligado no seu perfil, pra resolver isso é só ir nas “configurações de usuário” clicando no ícone de engrenagem ao lado do seu perfil e ir na opção de “status de atividade”, tenha certeza de que essa opção está ativa:

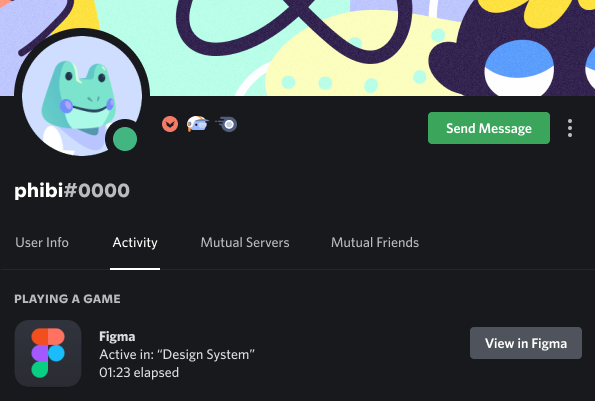
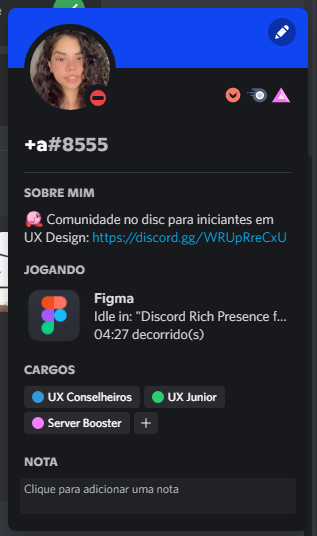
E seu perfil aparecerá assim, totalmente personalizado:

Bônus: Falando em Discord, criei uma comunidade para UX Designers iniciantes que queiram tirar dúvidas com pessoas experientes que trabalham na área, ou que estejam precisando de ajuda pra começar, lá também é um lugar de divulgação de dicas como essa e pra receber todos os artigos que eu fizer como esse aqui, é só entrar lá!
https://discord.gg/WRUpRreCxU